許多網頁開發者都對Visual Studio Code(簡稱VS Code)這個開發工具不陌生,這篇文章將介紹本人使用到現在學會的一些實用技巧,部分是在公司實習時看著前輩學的。基本上是能加快開發速度的技巧。
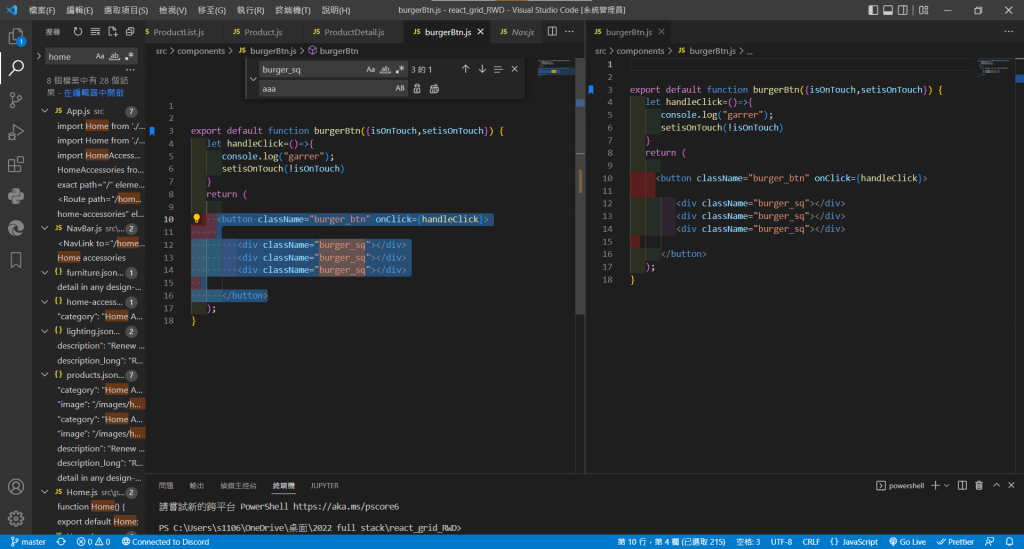
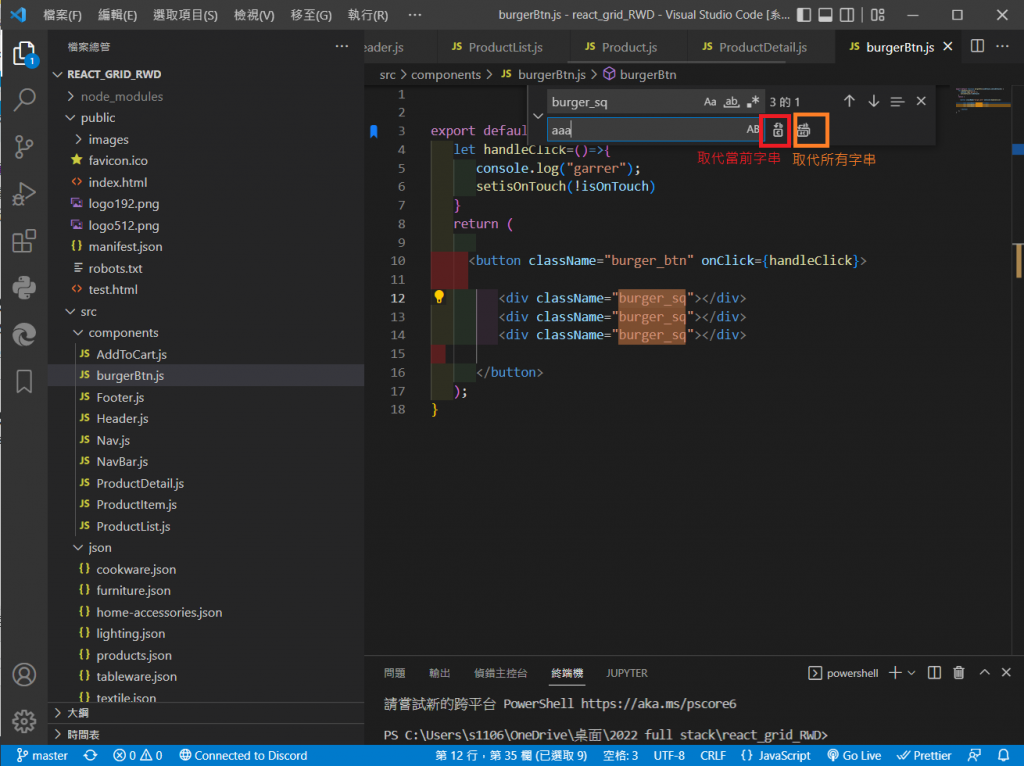
在當前文件中搜尋字串,也可以讓指定字串被其他字串替代。非常常用到
途中紅色框框中的按鈕後會將一個burger_sq字串替換成aaa,橘色按鈕則會替換所有的。
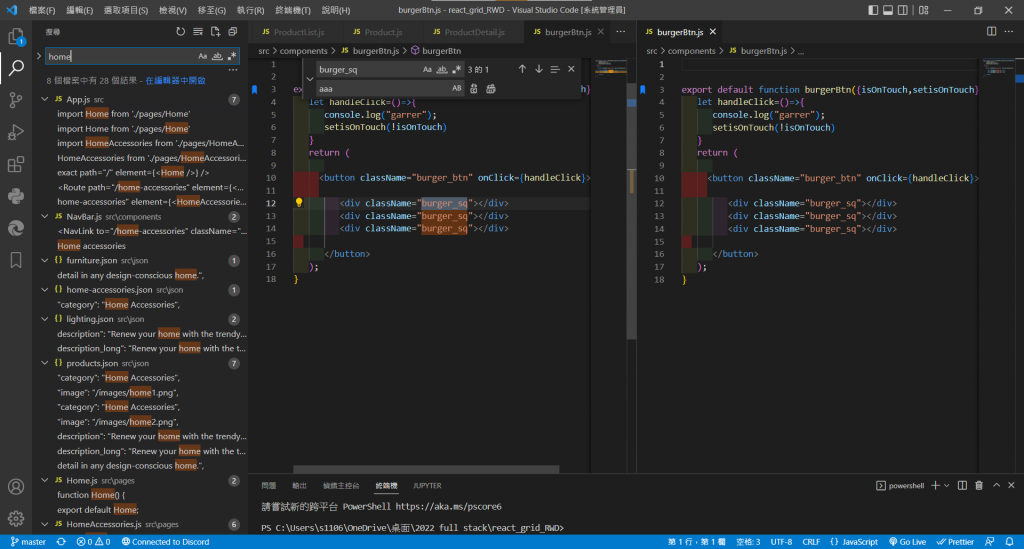
在所有文件中搜尋字串。常是你在維護專案時好奇某變數或元件在哪裡會用到時可以用此功能
可以看到圖片左方,會顯示哪個文件會用到且會顯示用到的地方。
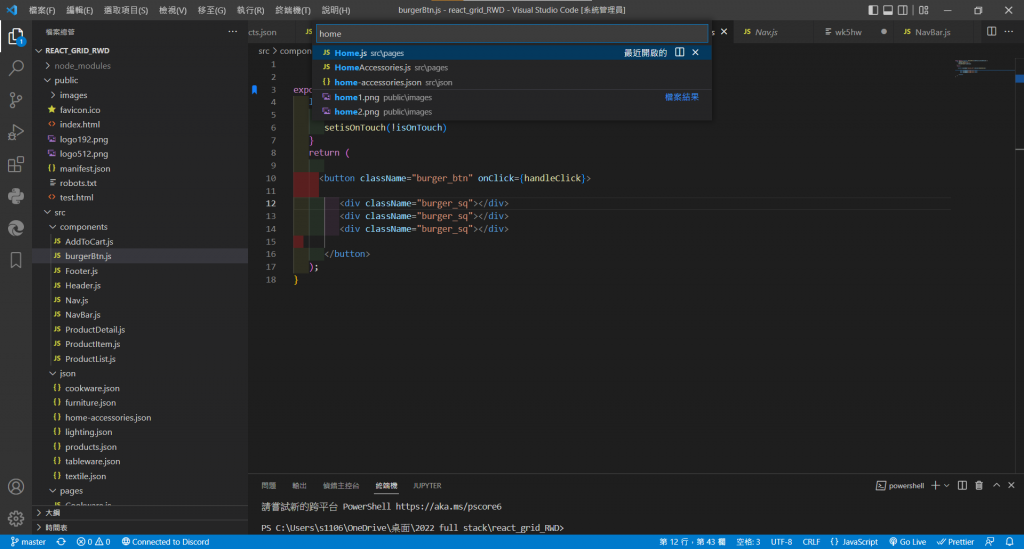
透過文字搜尋文件。在公司維護相當大的專案時常常用到
將選定程式區塊以拖曳的方式移動,短距離內比Ctrl+C、Ctrl+V